调整博客字体、修改边栏与正文宽度
字体
icarus默认字体比较小,想要改大点。
需要找到字体所在css文件。首先去source\css那找找看
themes\icarus\source\css\style.styl1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@import '../../include/style/base'
@import '../../include/style/helper'
@import '../../include/style/button'
@import '../../include/style/card'
@import '../../include/style/article'
@import '../../include/style/navbar'
@import '../../include/style/footer'
@import '../../include/style/pagination'
@import '../../include/style/timeline'
@import '../../include/style/search'
@import '../../include/style/codeblock'
@import '../../include/style/widget'
@import '../../include/style/donate'
@import '../../include/style/plugin'
@import '../../include/style/responsive'
|
转移阵地,找到了。
\themes\icarus\include\style\base.styl1
2
3
4
5
6
7
8
9
10
11
12
13
| bulma-stylus-root = '../../../../node_modules/bulma-stylus/stylus'
$body-size ?= 14px
$body-background-color ?= #f7f7f7
$family-sans-serif ?= Ubuntu, Roboto, 'Open Sans', 'Microsoft YaHei', sans-serif
$family-code ?= 'Source Code Pro', monospace, 'Microsoft YaHei'
$size-7 ?= .85rem
$size-small ?= .75rem
|
这里也是最主要的css所在地了。
边栏
修改宽度
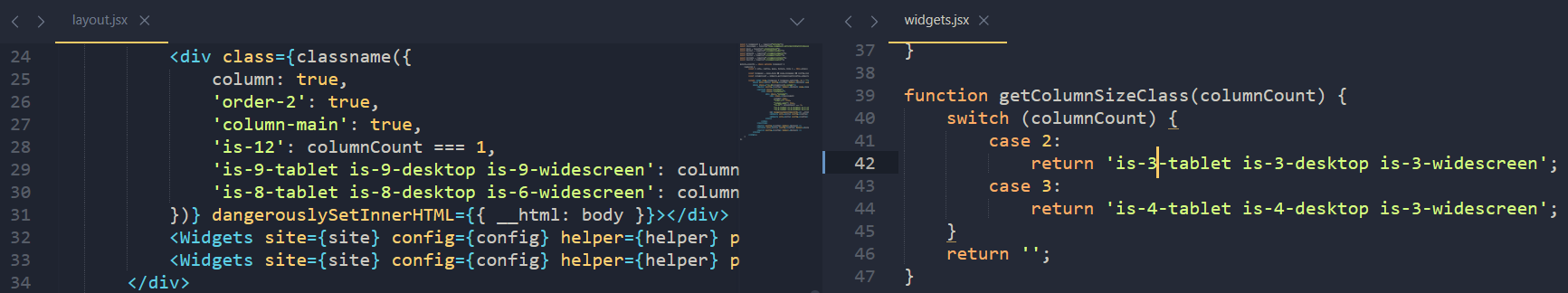
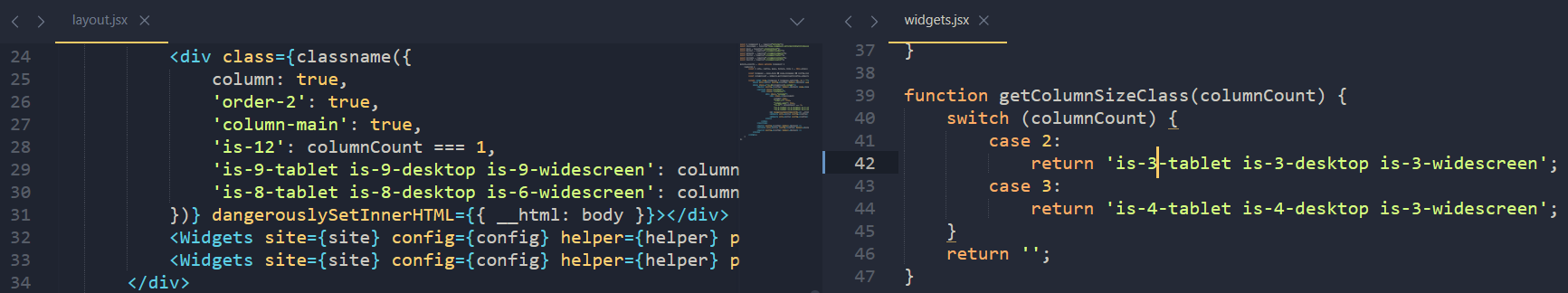
左边layout是正文,分成了1栏、2栏、3栏的情况。tablet:平板,desktop:一般电脑屏幕大小,widescreen:宽屏。右边widgets是侧边栏,有2栏和3栏的情况。
我把两栏情况下layout的8-8-8改成了9-9-9,同时吧widgets的从4-4-4改成3-3-3,让它们相加仍然等于12。注意:只改layout是不够的,会导致整体不居中。

不同页面对应不同布局
参考官方文档:
Icarus用户指南 - 主题配置 - Icarus (ppoffice.github.io)